【これがサッカーコート!?】ChatGPTでサッカーのWebサービス作ってみた!
どうも!ヒグッティ(twitter→ヒグッティ@システムエンジニア)です!
今回はChatGPTを使ってWebサービスを作ったので、どうやってChatGPTを作ったかを書いていきます!! 今回はサッカーのスタメンとポジションを保存する作戦ボードのようなサービスを作成しました。
以下が、作成したサービスです!!よかったら使ってください!
https://www.higutthiengineer.com/syumi/
目次
やりたいこと
- ChatGPTを使ってWebサービスを作りたい!
- 自分のWordpressブログに組み込みたい!
開発期間
暇な時間や休日に作成していましたが、約2か月かかりました。
サッカーのWebサービスの機能
- サッカーのポジション、メンバを保存し、URLを共有できる。調整さんみたいなイメージ
- ポジションを直感的に操作できる。スマホならタップ一つでポジションを自在に変更可能
実際の完成サイトの画像です。赤い丸が選手で、タップすると自由に動かすことができます。右のPlayer1などに入力する赤丸に名前や背番号が反映されます。

思い立ってからリリースまでの流れ
こんな流れでWebサービスを開発、リリースしました。
- wordpressにサッカーのメンバとポジションをURLで共有できるシステムつくろ!
- WebSocketでリアルタイムに共有できるようにしたろ!! → WebSocketサーバを立てるのめんどい、、やめよ、、
- 画面のデザインが書けない、、、 → ChatGPTが解決。
- タップするだけでポジションを自由に移動できるようにしよ → ググった。
- wordpressでAjax通信ってどうやるんだ? → ChatGPTが解決。
- wordpressのテーブルにデータをどうやって保存するんだ? → ChatGPTが解決。
- 名前とか入力したらサッカーコート上に反映されるようにしたい。 → ChatGPTが解決。
- リリース!
さっそくChatGPTを使った開発をやっていきます!!
開発①~画面のデザイン~
私はHTMLやCSSが苦手です。サービスの何となくのイメージはありましたが形にできませんでした。そこで早速ChatGPTの出番です!!
こんな感じで聞いてみました。
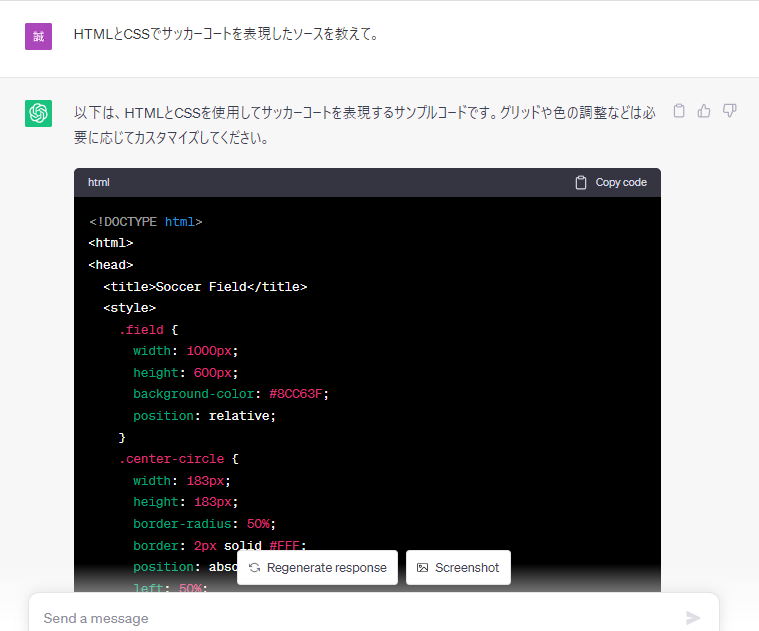
質問:HTMLとCSSでサッカーコートを表現したソースを教えて。

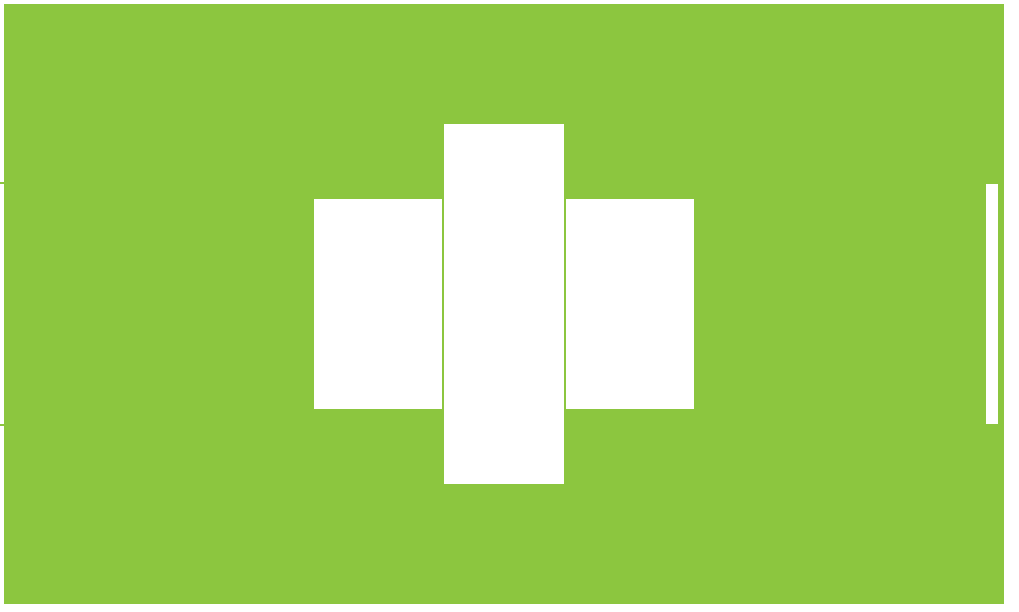
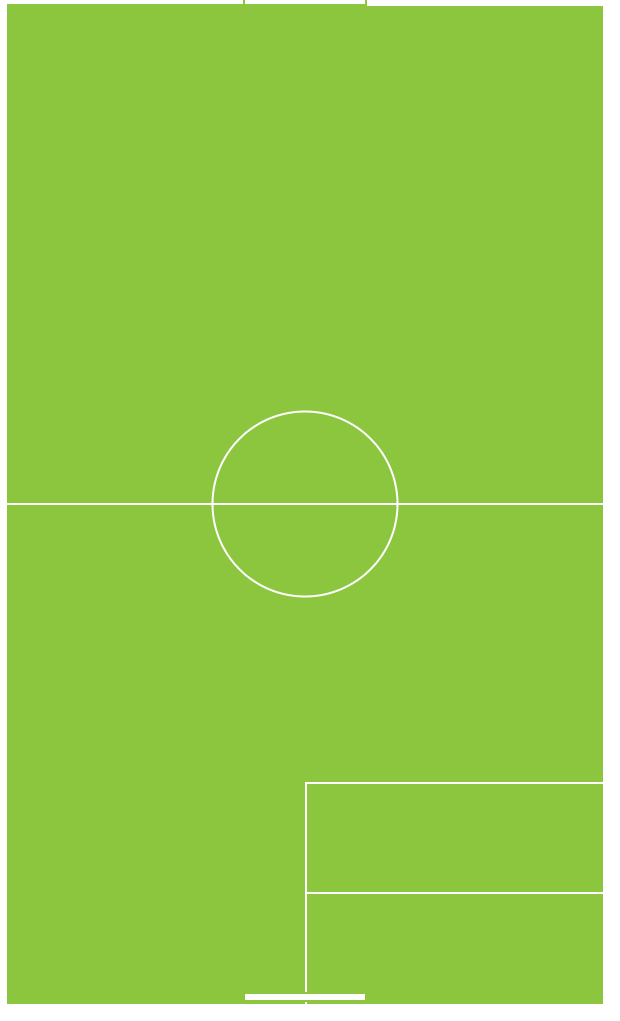
ChatGPTが作成したHTMLをコピペしたら以下になりました!これがサッカーコートですか?ww

その後、色々ChatGPTに伝えましたが、最終的には以下の形になりました。CSSがわからない私にとってはここまで作ってくれたのはありがたい!!あとは自分でそれっぽく調整しました。

開発②~WordpressでAjax通信~
画面でサッカーコートが書けたので早速ポジションを保存できるようにしようと思いました。私はバックエンドは得意なので、保存する仕組みや方針は自分でアイディアがありました。以下、私の保存のイメージです。これをAjaxで実装することにしました。
- ポジションの保存はJsonにすること
- 保存するときは一意なIDを発行する
- ポジションのJsonとIDをDBにそのまま登録する
さっそくChatGPTに聞いてみました!今回は回答が長いのでソースをテキストで貼り付けます。
質問:ajaxでjsonのデータをサーバに送信しwpdbでMySQLにinsertするソースを教えて。
回答:以下に、Ajaxを使用してJSONデータをサーバに送信し、wpdbを使ってMySQLにINSERTするソースコードの例を示します。
// JSONデータ
var jsonData = {
name: "John Doe",
age: 25,
email: "johndoe@example.com"
};
// Ajaxリクエストの送信
$.ajax({
url: "insert.php", // サーバ側の処理を行うファイルのパスを指定
method: "POST", // POSTリクエストを使用
data: JSON.stringify(jsonData), // JSONデータを文字列に変換して送信
contentType: "application/json", // 送信するデータのタイプを指定
success: function(response) {
console.log("Data inserted successfully.");
// 成功時の処理
},
error: function(xhr, status, error) {
console.error("Data insertion failed:", error);
// エラー時の処理
}
});<?php
// JSONデータの受け取り
$jsonData = json_decode(file_get_contents("php://input"), true);
// 必要なデータの取得
$name = $jsonData['name'];
$age = $jsonData['age'];
$email = $jsonData['email'];
// wpdbを使用してMySQLにINSERT
global $wpdb;
$tableName = $wpdb->prefix . 'your_table_name'; // テーブル名を適宜変更
$data = array(
'name_column' => $name, // カラム名を適宜変更
'age_column' => $age,
'email_column' => $email
);
$result = $wpdb->insert($tableName, $data);
// レスポンスの設定
$response = array();
if ($result) {
$response['success'] = true;
$response['message'] = "Data inserted successfully.";
} else {
$response['success'] = false;
$response['message'] = "Data insertion failed.";
}
// レスポンスをJSON形式で返す
header('Content-Type: application/json');
echo json_encode($response);ChatGPTすごすぎませんかね、、プログラマーいらなくなるよね、、しかし、このソースを参考にしてもうまくAjaxが動作してくれませんでした。色々ChatGPTに聞いた結果、WordpressでAjaxを使う場合、function.phpに処理を実装しないといけないらしかったようです。以下、Ajaxが解決になった質問と回答です。
質問:wordpresでajaxを利用するときにfunction.phpに設定する内容を教えてください。
回答:WordPressでAjaxを使用するために、functions.php ファイルに以下の内容を設定します。
// Ajaxの処理を追加するアクションフックを定義
add_action('wp_ajax_my_ajax_action', 'my_ajax_handler');
add_action('wp_ajax_nopriv_my_ajax_action', 'my_ajax_handler');
// Ajaxリクエストの処理関数
function my_ajax_handler() {
// Ajaxリクエストの処理をここに記述します
// 必要なデータを取得し、処理を行う
$data = $_POST['data'];
// ...
// レスポンスを返す(例: JSON形式でデータを返す場合)
$response = array(
'status' => 'success',
'data' => $result
);
wp_send_json($response);
}
// Ajax用のスクリプトを登録する
function my_enqueue_scripts() {
// AjaxのJavaScriptファイルを登録
wp_enqueue_script('my-ajax-script', get_template_directory_uri() . '/js/my-ajax-script.js', array('jquery'), '1.0', true);
// Ajaxの処理を実行するためのデータを設定
$ajax_data = array(
'ajax_url' => admin_url('admin-ajax.php'),
'action' => 'my_ajax_action',
// 他のデータを必要に応じて追加
);
wp_localize_script('my-ajax-script', 'myAjax', $ajax_data);
}
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');色々ありましたが、ChatGPTのおかげでAjaxまわりの処理を実装できました。今回、ChatGPTの回答がいまいちだったので、関連ワードをググって理解しやすいようにソースを修正しました。ChatGPTも万能ではなかったですね、、
開発③~名前とか入力したらサッカーコート上に反映したい~
まずはサッカーのメンバを入力できるようなテキストボックスなどをどうやって作るのかをChatGPTに聞いてみました。回答が長いので一部省略しています。
質問:サッカーのメンバー表みたいなHTMLとCSSを書いてください。11人分の背番号と名前を入力できるようにしてください。モダンな画面にしてください。
回答:以下は、サッカーのメンバー表のHTMLとCSSの例です。11人分の背番号と名前を入力できるようになっており、モダンなデザインを採用しています。
<!DOCTYPE html>
<html>
<head>
<title>Soccer Team Members</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
color: #333333;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
font-weight: bold;
color: #666666;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 10px;
border: 1px solid #cccccc;
border-radius: 4px;
font-size: 14px;
}
.form-group input[type="submit"] {
background-color: #4caf50;
color: #ffffff;
cursor: pointer;
}
.form-group input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h1>Soccer Team Members</h1>
<form id="memberForm">
<div class="form-group" v-for="index in 11" :key="index">
<label for="number{{ index }}">Player {{ index }}:</label>
<input type="text" id="number{{ index }}" name="number[]" placeholder="Enter jersey number">
<input type="text" id="name{{ index }}" name="name[]" placeholder="Enter player name">
</div>
<div class="form-group">
<input type="submit" value="Save">
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#memberForm',
});
</script>
</body>
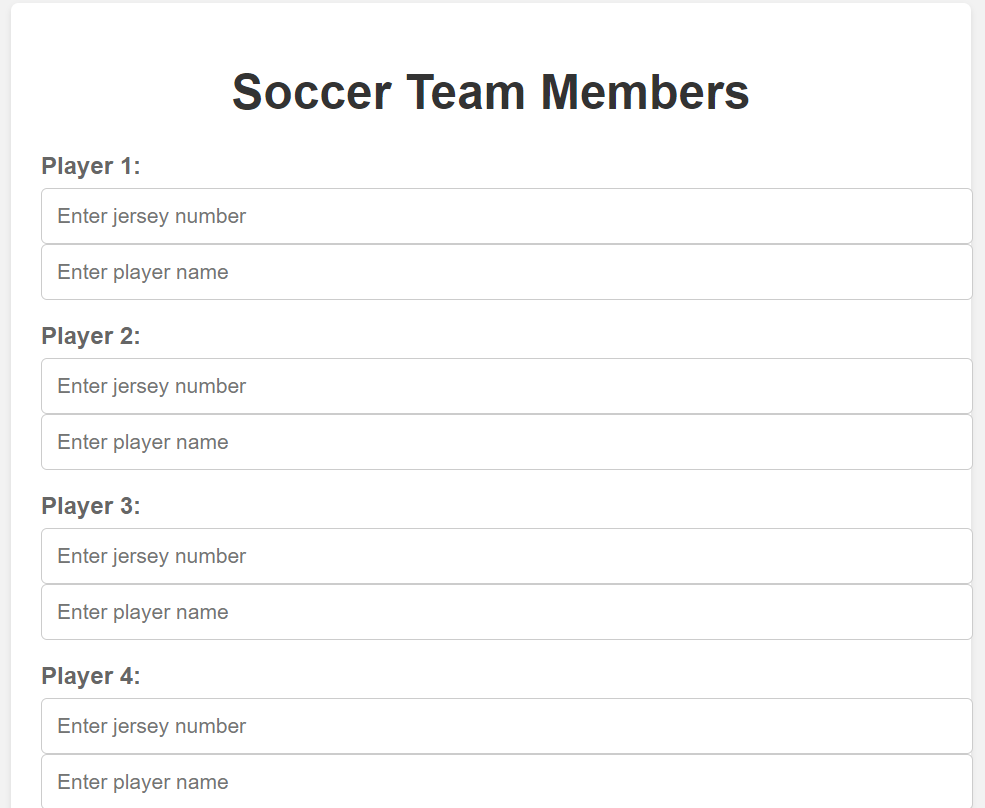
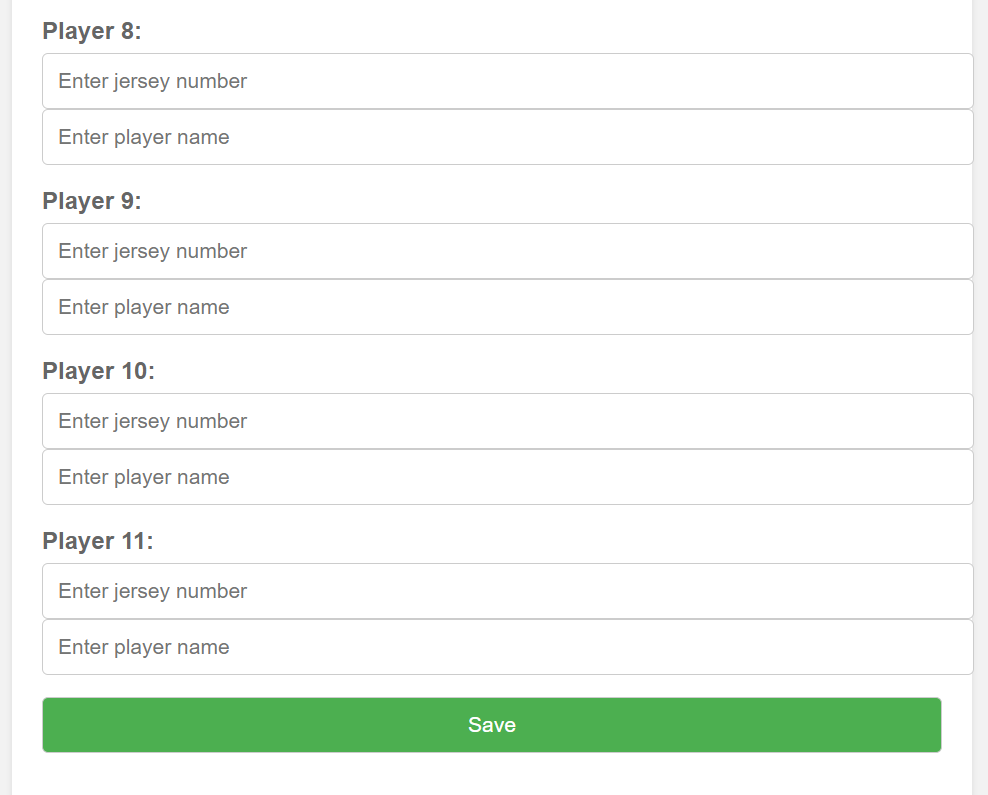
</html>ちなみにこんな画面でした。一部を抜粋。


画面の作れない私にとっては十分すぎるほどかっこいい画面です。そしてVue.jsを使ってくれていたので入力内容とポジションを連動できることを考えました。
質問:vue2でinputの値をほかのdivタグにリアルタイムで連携するようなコードを教えて。
回答:Vue.js 2を使用して、input要素の値を他のdivタグにリアルタイムで連携する方法は次のようになります。
まず、Vueインスタンスを作成し、データオブジェクトを定義します。データオブジェクトには、inputの値を保持するための変数を設定します。
・・・以下省略します。
この回答を元に実装し、何とかポジションと名前が連動するような仕組みを作ることができました。そしてChatGPTを使ってWebサービスの実装が完成しました!
まとめ
ChatGPTを使ってWebサービスを初めて作りましたが、正直すごすぎます、、私の苦手な分野(HTML、CSS)については、ほぼコピペ採用でした。Ajax周りの処理は少し回答が難しかったですが、関連ワードをググれば問題なく実装できました。
私は普段の仕事でもChatGPTに手伝ってもらっています。もはや、なくてはならない助手です。皆さんも是非ChatGPTを活用してはいかがでしょうか?次は何をつくろうかなぁ~