【初心者向け】Node.js(express)+sequelize(MySQL)でMVCっぽく作ってみた
どうも!ヒグッティです!!引き続きNode.jsを触っていきたいと思います。今回はMVCを意識してexpressでサンプルアプリを作っていきます!
前回は画面にHello Worldを出したり、MySQLに接続し登録や検索をしました。以前の記事を見ていない方は参考にしてください。
Node.js(express)+sequelize(MySQL)の環境構築とDB接続目次
本記事の内容
expressでMVCを意識した実装を記載します。
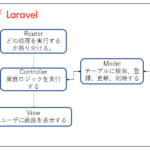
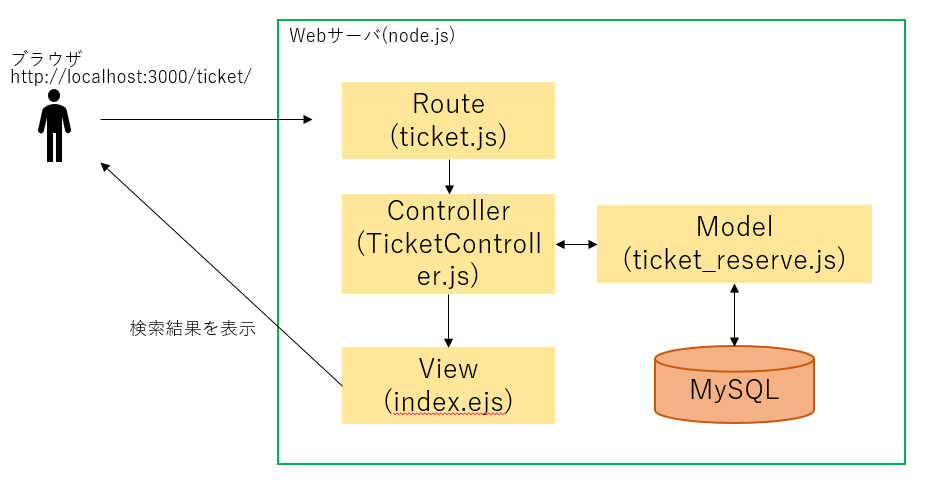
MVCのイメージ
MVCのイメージ(設計)を以下のようにしたいと思います。今回は検索の流れを例に記載しています。

では実際に作っていきましょう!!
routeの設定
前回作成したticketをもとに作業していきます。
ticketは以下で「router」ディレクトリを作成。 「router」 ディレクトリで、「ticket.js」を作成して下さい。 ticket.js の中身は以下です。
var router = require("express").Router();
// /ticketの処理
router.get("/", (req, res) => {
res.send("/ticketにアクセス");
});
// /ticket/searchの処理
router.get("/seach", (req, res) => {
res.send("/ticket/seachにアクセス");
});
module.exports = router;これでhttp://localhost:3000/ticketと http://localhost:3000/ticket/seachにアクセスし、それぞれ画面に「/ticketにアクセス」、 「/ticket/seachにアクセス」が表示されればOKです。
Modelの作成
予約を管理するためのテーブルを作成しModelを作っていきます。
modelの作成については以前の記事を参考にしてください。
テーブルの構成
今回作成するテーブルは以下のようにします。
テーブル名:チケット予約テーブル(ticket_reserve)
| 項目名 | 物理名 | 説明 |
| 予約日 | reserve_date | 予約日 |
| 予約時間_FROM | reserve_from_time | 予約開始時間 |
| 予約時間_TO | reserve_to_time | 予約終了時間 |
| メールアドレス | 予約者のメールアドレス | |
| 名前 | name | 予約者の名前 |
sequelize-cliでModelの作成
以下のコマンドでテーブルとModelを作成します。
npx sequelize-cli model:generate –name ticket_reserve –attributes reserve_date:string,reserve_from_time:string,reserve_to_time:string,email:string,name:string
npx sequelize-cli db:migrate –env development
無事、テーブルとModelが作成できていることを確認したら完了です!
ticket/models/ticket_reserve.jsが以下のようにできていました。
'use strict';
const {
Model
} = require('sequelize');
module.exports = (sequelize, DataTypes) => {
class ticket_reserve extends Model {
/**
* Helper method for defining associations.
* This method is not a part of Sequelize lifecycle.
* The `models/index` file will call this method automatically.
*/
static associate(models) {
// define association here
}
};
ticket_reserve.init({
reserve_date: DataTypes.STRING,
reserve_from_time: DataTypes.STRING,
reserve_to_time: DataTypes.STRING,
email: DataTypes.STRING,
name: DataTypes.STRING
}, {
sequelize,
modelName: 'ticket_reserve',
});
return ticket_reserve;
};Controllerの作成
Modelを利用し検索結果を画面に返却するように組みます!
まずは、以下にディレクトリ、ファイルを作成します。
ticket/controllers/TicketController.js
TicketController.js の中身は以下となります。1行目で作成したModelを読み込んでいます。5行目の「ticket.findAll()」でテーブルを検索しています。6行目の「res.render(“../views/index.ejs", {items:tickets});」でViewに検索結果を渡しています。「../views/index.ejs」は後で作成します。
const ticket = require('../models').ticket_reserve;
module.exports.getAllTicket = function(req, res) {
try {
ticket.findAll().then(tickets => {
res.render("../views/index.ejs", {items:tickets});
});
} catch (err) {
console.log(err.stack);
res.send('エラーが発生: ' + err.name + ': ' + err.message);
}
};Controllerの作成が完了したら、routeの修正します。
var router = require("express").Router();
var ticketController = require("../controllers/TicketController.js");
// /ticketの処理
router.get("/",ticketController.getAllTicket);
// /ticket/searchの処理
router.get("/seach", (req, res) => {
res.send("/ticket/seachにアクセス");
});
module.exports = router;
2行目で作成したControllerを読み込んでいます。4行目でControllerで作成した検索結果取得の関数を呼び出しています。
Viewの作成
Controllerの検索結果を画面に表示していきます。
今回はejsを使っていきます。以下のコマンドでejsをインストールします。
npm install ejs
npmのejsの説明を以下に記載しておきます。
npmのejs次は、以下にディレクトリ、ファイルを作成します。
ticket/views/index.ejs
以下、index.ejsです。36~44行目で検索結果を表示しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div>検索結果</div>
<table class="table text-center">
<thead>
<tr>
<th>予約日</th>
<th>開始時間</th>
<th>終了時間</th>
<th>メール</th>
<th>名前</th>
</tr>
</thead>
<tbody>
<% for (let item of items) { %>
<tr>
<td><%- item.reserve_date %></td>
<td><%- item.reserve_from_time %></td>
<td><%- item.reserve_to_time %></td>
<td><%- item.email %></td>
<td><%- item.name %></td>
</tr>
<% } %>
</tbody>
</table>
</div>
</body>
</html>検索結果を以下のように表示することができました。

まとめ
Node.js(express)+sequelize(MySQL)でMVCっぽくアプリを作成してみました。検索結果を表示するだけでしたが、 expressと sequelizeの流れがわかりました。expressと sequelize を勉強するためにはよい勉強でした。やっぱり作らないと理解できないですね。今後も色々なフレームワークや言語のサンプルアプリを勉強がてら作ります。
次は登録、更新できる機能を追加したいですねー