【初心者のcheckbox、selectbox、file】HTMLの色々なinputをPHPで受け取る方法まとめ
どうも!ヒグッティ(twitter→ヒグッティ@システムエンジニア)です!
今回はHTMLのチェックボックスcheckboxやセレクトボックスselect、ラジオボタンなどのinputをPHPで受け取る方法をまとめていきます!!PHP初心者の方は是非見て下さい!!受け取った値を確認画面を作成し表示するところまでソースを書いてみます!!
本記事で伝えたいこと
- HTMLのinputタグの値をPHPで受け取る方法をまとめること
- PHPで受け取った値をHTMLで表示すること
環境
Dockerで動かしています。イメージは「php:7.4-apache」を利用しています。
- Docker v20.10.24
- Windows11
やりたいこと
- HTMLでチェックボックスやラジオボタンなどの値を入力できる画面を作成する。
- PHPでチェックボックスやラジオボタンなどの値を受け取り、確認画面に値を表示する。
全体の流れ
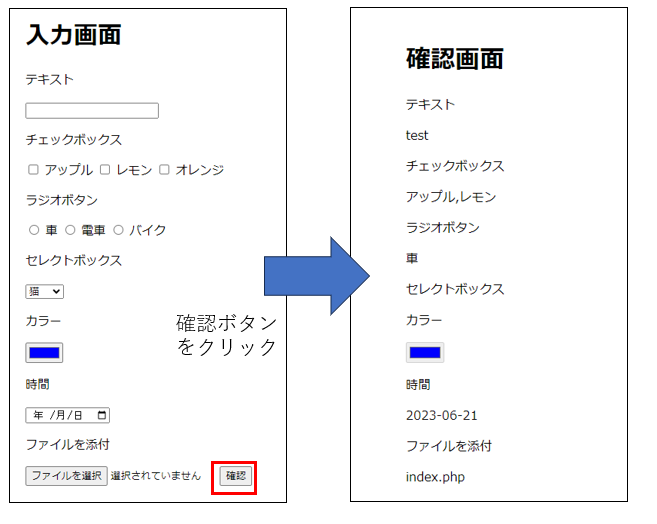
入力画面と確認画面を作成して値の流れを確認していきます。
入力画面と確認画面が以下です。入力画面で値を入力し、確認画面でその値を表示します。
今回はインプットタグのtext、checkbox、radio、selectbox、color、date、fileを紹介します。

入力画面のソース
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>入力画面</h1>
<form action="./confirm.php" method="post" enctype="multipart/form-data">
<p>テキスト</p>
<input type="text" name="txt" >
<p>チェックボックス</p>
<input type="checkbox" name="c[]" id="ap" value="ap">
<label for="ap">アップル</label>
<input type="checkbox" name="c[]" id="le" value="le">
<label for="le">レモン</label>
<input type="checkbox" name="c[]" id="ore" value="ore">
<label for="le">オレンジ</label>
<p>ラジオボタン</p>
<input type="radio" name="radio" value="car" id="car">
<label for="car">車</label>
<input type="radio" name="radio" value="train" id="train">
<label for="train">電車</label>
<input type="radio" name="radio" value="bike" id="bike">
<label for="bike">バイク</label>
<p>セレクトボックス</p>
<select name="select">
<option value="cat">猫</option>
<option value="dog">犬</option>
<option value="bird">とり</option>
</select>
<p>カラー</p>
<input type="color" name="color" value="#0000FF">
<p>時間</p>
<input type="date" name="dt">
<p>ファイルを添付</p>
<input type="file" name="f">
<input type="submit" value="確認" name="confirm">
</form>
</body>
</html>確認画面のソース
<?php
session_start();
$option = [
'cat' => '猫',
'dog' => '犬',
'bird' => '鳥',
'car' => '車',
'train' => '電車',
'bike' => 'バイク',
'ap' => 'アップル',
'le' => 'レモン',
'ore' => 'オレンジ',
];
if (isset($_POST["confirm"])) {
$txt = $_POST["txt"];
$che = $_POST["c"];
$checkitem = [];
$checkhidden = "";
if(empty($che)){
$check = "選択してないよ";
}else{
foreach($che as $item){
$checkitem[] = $option[$item];
}
$check = implode(',',$checkitem);
$checkhidden = implode(',',$che);
}
$radio = $_POST["radio"];
$radioDisp = $option[$_POST["radio"]];
$sel = $_POST["select"];
$selDisp = $option[$_POST["select"]];
$color = $_POST["color"];
$datetime = $_POST["dt"];
$f = $_FILES['f'];
$f['tmp_name'];
$filename = $f['name'];
}else{
echo "確認ボタンを押して!";exit;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>確認画面</title>
</head>
<body>
<h1>確認画面</h1>
<form action="" method="post" enctype="multipart/form-data">
<input type="hidden" name="txt" value="<?php echo $txt ?>">
<input type="hidden" name="c" value="<?php echo $checkhidden ?>">
<input type="hidden" name="radio" value="<?php echo $radio ?>">
<input type="hidden" name="select" value="<?php echo $sel ?>">
<input type="hidden" name="color" value="<?php echo $color ?>">
<input type="hidden" name="dt" value="<?php echo $datetime ?>">
<input type="hidden" name="f" value="<?php echo $f['tmp_name'] ?>">
<p>テキスト</p>
<p><?php echo $txt ?></p>
<p>チェックボックス</p>
<p><?php echo $check ?></p>
<p>ラジオボタン</p>
<p><?php echo $radioDisp ?></p>
<p>セレクトボックス</p>
<p><?php echo $selDisp ?></p>
<p>カラー</p>
<input type="color" name="color" value="<?php echo $color ?>" disabled>
<p>時間</p>
<p><?php echo $datetime ?></p>
<p>ファイルを添付</p>
<p><?php echo $filename ?></p>
</form>
</body>
</html>text
入力画面のソースの一部抜粋
<form action="./confirm.php" method="post" enctype="multipart/form-data">
<p>テキスト</p>
<input type="text" name="txt" >
~~省略~~
<input type="submit" value="確認" name="confirm">
</form>
確認画面の一部抜粋
~~省略~~
if (isset($_POST["confirm"])) {
$txt = $_POST["txt"];
~~省略~~
<form action="" method="post" enctype="multipart/form-data">
<input type="hidden" name="txt" value="<?php echo $txt ?>">
~~省略~~
<p>テキスト</p>
<p><?php echo $txt ?></p>
~~省略~~
textの値の受け渡しは簡単ですね。入力画面でinputタグでname="txt"にして、確認画面で$txt = $_POST[“txt"]とすれば値が受け取れます。確認画面ではhiddenにもtextの値を持たせています。確認画面から先の処理がある場合はhiddenの値を取得し処理するためです。
checkbox
入力画面のソースの一部抜粋
~~省略~~
<p>チェックボックス</p>
<input type="checkbox" name="c[]" id="ap" value="ap">
<label for="ap">アップル</label>
<input type="checkbox" name="c[]" id="le" value="le">
<label for="le">レモン</label>
<input type="checkbox" name="c[]" id="ore" value="ore">
<label for="le">オレンジ</label>
~~省略~~確認画面の一部抜粋
~~省略~~
$che = $_POST["c"];
$checkitem = [];
$checkhidden = "";
if(empty($che)){
$check = "選択してないよ";
}else{
foreach($che as $item){
$checkitem[] = $option[$item];
}
$check = implode(',',$checkitem);
$checkhidden = implode(',',$che);
}
~~省略~~
<input type="hidden" name="c" value="<?php echo $checkhidden ?>">
~~省略~~
<p>チェックボックス</p>
<p><?php echo $check ?></p>入力画面ではinputタグとlabelタグを対になるようにします。紐づけはinputのidとlabelのforです。最初はこれが理解できず、入力画面で項目名が表示されずはまっていましたwww。またname="c[]"としています。[]をつけることによってPOSTしたときに配列でうけとれるようにするためです。
確認画面では、$_POST[“c"]でうけとります。配列になっているのでそのままforeacheで回せば値を取得できます。
radio
入力画面のソースの一部抜粋
~~省略~~
<p>ラジオボタン</p>
<input type="radio" name="radio" value="car" id="car">
<label for="car">車</label>
<input type="radio" name="radio" value="train" id="train">
<label for="train">電車</label>
<input type="radio" name="radio" value="bike" id="bike">
<label for="bike">バイク</label>
~~省略~~確認画面の一部抜粋
~~省略~~
$option = [
'cat' => '猫',
'dog' => '犬',
'bird' => '鳥',
'car' => '車',
'train' => '電車',
'bike' => 'バイク',
'ap' => 'アップル',
'le' => 'レモン',
'ore' => 'オレンジ',
];
~~省略~~
$radio = $_POST["radio"];
$radioDisp = $option[$_POST["radio"]];
~~省略~~
<input type="hidden" name="radio" value="<?php echo $radio ?>">
~~省略~~
<p>ラジオボタン</p>
<p><?php echo $radioDisp ?></p>
~~省略~~入力画面ではinputタグとlabelタグを対になるようにします。紐づけはinputのidとlabelのforです。selectと同じですね。
確認画面では、$_POST[“radio"]でうけとります。入力画面のvalue=で指定した値が入ってきます。車を選択していたら「car」が$_POST[“radio"]に入ります。画面に表示するために$radioDisp = $option[$_POST[“radio"]];の行でcarを車に変換しています。
selectbox
入力画面のソースの一部抜粋
<p>セレクトボックス</p>
<select name="select">
<option value="cat">猫</option>
<option value="dog">犬</option>
<option value="bird">とり</option>
</select>確認画面の一部抜粋
~~省略~~
$sel = $_POST["select"];
$selDisp = $option[$_POST["select"]];
~~省略~~
<p>セレクトボックス</p>
<p><?php echo $selDisp ?></p>
~~省略~~セレクトボックスはselectタグとoptionタグで構成しています。確認画面ではoptionで選択したvalueの値が$_POST[“select"]に入ります。画面表示とhiddenはradioと同じです。
color
入力画面のソースの一部抜粋
<p>カラー</p>
<input type="color" name="color" value="#0000FF">確認画面の一部抜粋
~~省略~~
$color = $_POST["color"];
~~省略~~
<input type="hidden" name="color" value="<?php echo $color ?>">
~~省略~~
<p>カラー</p>
<input type="color" name="color" value="<?php echo $color ?>" disabled>colorは普段あまり使わないですが、紹介します。入力画面でPOSTすると「#0000FF」のような値が渡されます。実際の業務では使わないよな~
date
入力画面のソースの一部抜粋
<p>時間</p>
<input type="date" name="dt">確認画面の一部抜粋
~~省略~~
$datetime = $_POST["dt"];
~~省略~~
<input type="hidden" name="dt" value="<?php echo $datetime ?>">
~~省略~~
<p>時間</p>
<p><?php echo $datetime ?></p>dateも普段あまり使わないですね。jqueryのDatePickerの方が使うので、実際の業務ではdateを見たことないですね。入力画面でPOSTすると「2023-06-05」のような値が渡されます。
file
入力画面のソースの一部抜粋
<p>ファイルを添付</p>
<input type="file" name="f">確認画面の一部抜粋
~~省略~~
$f = $_FILES['f'];
$f['tmp_name'];
$filename = $f['name'];
~~省略~~
<input type="hidden" name="f" value="<?php echo $f['tmp_name'] ?>">
~~省略~~
<p>ファイルを添付</p>
<p><?php echo $filename ?></p>
~~省略~~fileは入力画面でPOSTすると$_FILES['f’]で受け取れます。ここで大事なことはアップロードしたファイルは一時ディレクトリに格納されることです。ここで言うと「$f['tmp_name']」に格納先のパスとファイル名が格納されています。実際には「/tmp/phpmNjf5t」のような値が取得できます。この値をhiddenに持たせてアップロードが確定したらPHPの「move_uploaded_file」で好きなディレクトリに保存します。
まとめ
PHPとHTMLのinputタグで値を渡す方法をまとめました。意外と忘れがちなので備忘録がてら書きました。フレームワーク使ってるとあまり意識しないですね。素のPHPでWebアプリを作成する方はぜひ参考にしてください!!
以下はLaravelのフレームワークをまとめた記事なのでよかったらみてください!!
https://www.higutthiengineer.com/2022/10/12/laravelsyosinsya/