【初心者向け】Node.js(express)+sequelize(MySQL)で登録画面作ってみた!
どうも!ヒグッティです!!引き続きNode.jsを触っていきたいと思います。今回は登録画面を作っていきます! 前回までに作成したWebアプリに追加していきます。
前回までの記事を見ていない方はよかったら参考にしてください。
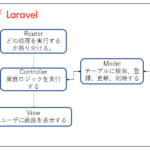
【初心者向け】Node.js(express)+sequelize(MySQL)でMVCっぽく作ってみたnpmのsequenceの説明を以下に記載しておきます。
npmのsequence本記事の内容
Node.js(express)+sequelizeで画面からDBに登録します。テーブルへの登録がわからない方は是非見てください。
登録画面の作成
さっそく画面から作成していきます。画面デザインは苦手なのでご了承ください、、、今回はbootstrapとejsを使い画面を作成しています。
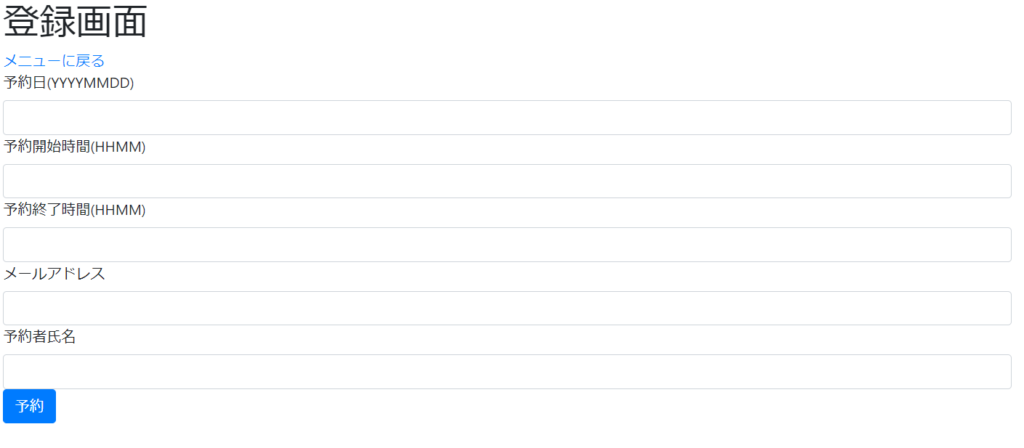
完成イメージが以下になります。

予約ボタンを押下することで画面の値をテーブルに登録するようにします。
画面のソースをは以下です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>登録画面</h1>
<div><a href="http://localhost:3000/ticket/menu">メニューに戻る</a></div>
<% if (mes) { %>
<div><%= mes %></div>
<% } %>
<form action="/ticket/regist" method="post">
<div class="form-group">
<label for="reserveDate">予約日(YYYYMMDD)</label>
<input type="text" class="form-control" id="reserveDate" name="reserveDate">
<label for="reserveTimeFrom">予約開始時間(HHMM)</label>
<input type="text" class="form-control" id="reserveTimeFrom" name="reserveTimeFrom">
<label for="reserveTimeTo">予約終了時間(HHMM)</label>
<input type="text" class="form-control" id="reserveTimeTo" name="reserveTimeTo">
<label for="email">メールアドレス</label>
<input type="text" class="form-control" id="email" name="email">
<label for="nama">予約者氏名</label>
<input type="text" class="form-control" id="name" name="name">
<button type="submit" class="btn btn-primary">予約</button>
</div>
</form>
</div>
</body>
</html>バリデーション処理やボタンの二重押下対応などは実装していません。今回はあくまでボタンを押下しDBに登録するまでの処理を必要最小限に作っています。
次はDBへ登録するコントローラ側を作成していきます。
DBへの登録処理を作成
以下の流れでDBへの登録処理を書いていきます。
- routerの修正
- Controllerの修正
routerの修正
画面からのpostのurlに対応するルーティングを作成します。画面からのURLに紐づいて処理を記載しています。紐づける処理はコントローラに紐づいています。
以下、ソースです。
var router = require("express").Router();
var ticketController = require("../controllers/TicketController.js");
// ticketの処理
router.get("/search",ticketController.getAllTicket);
// メニュー画面の処理
router.get("/menu",ticketController.getMenu);
// 登録画面の処理
router.get("/registview",ticketController.getRegist);
// 登録の処理
router.post("/regist",ticketController.regist);
module.exports = router;登録画面を表示する場合、8行目の「router.get(“/registview",ticketController.getRegist);」を通ります。 ticketControllerにgetRegist関数を用意し登録画面を返却するようにしています。
予約ボタンを押下すると、10行目の「router.post(“/regist",ticketController.regist);」を通ります。
本ファイルは「ticket/router/ticket.js」です。 ticket.js内に「/registview」のルーティングが存在する場合、「http://localhost:3000/ticket/registview」に対応します。
Controllerの修正
routerからの処理を受け取った後の処理を記載します。
以下、ソースです。
const ticket = require('../models').ticket_reserve;
module.exports.getAllTicket = function(req, res) {
try {
ticket.findAll().then(tickets => {
res.render("../views/index.ejs", {items:tickets});
});
} catch (err) {
console.log(err.stack);
res.send('エラーが発生: ' + err.name + ': ' + err.message);
}
};
module.exports.getMenu = function(req, res) {
try {
res.render("../views/menu.ejs");
} catch (err) {
console.log(err.stack);
res.send('エラーが発生: ' + err.name + ': ' + err.message);
}
};
module.exports.getRegist = function(req, res) {
try {
res.render("../views/regist.ejs",{mes:null});
} catch (err) {
console.log(err.stack);
res.send('エラーが発生: ' + err.name + ': ' + err.message);
}
};
module.exports.regist = function(req, res) {
try {
var reserveData = req.body;
ticket.create({
reserve_date: reserveData.reserveDate,
reserve_from_time: reserveData.reserveTimeFrom,
reserve_to_time: reserveData.reserveTimeTo,
name: reserveData.name,
email: reserveData.email
}).then(reserve => {
});
res.render("../views/regist.ejs", {mes:"登録完了"});
} catch (err) {
console.log(err.stack);
res.send('エラーが発生: ' + err.name + ': ' + err.message);
}
};
32~39行目がDBへの登録箇所になります。Modelを呼び出しているため、createメソッドに値をセットするのみで登録ができました。
まとめ
今回は登録処理を記載してみました。今回のサンプルWebアプリで検索、登録が一通り学習できました。Node.jsでDBに登録するときでもjsonのデータをメソッドの引数に設定すればそのままDBに登録してくれるため便利でした。SQL文の記載の必要もなく、複雑な命名規則などもないため、直観的に実装できました。
DBのロールバックやトランザクション管理などは今回扱っていませんがいずれ記事として書いていきたいと思います。