【初心者向け】Laravel初心者が開発現場で必要な知識をつけるまで!
どうも!ヒグッティ(twitter→ヒグッティ@システムエンジニア)です!
今回はLaravelの学習方法について書きます。仕事でLaravelを触ったことのない初心者の私がLaravelの開発を任されました!どうやって開発したのか?勉強したのか?をロードマップ的な感じでまとめます!開発中に思ったことやLaravelで最低限必要な知識なども書きます。
PHPでLaravelを触れたことが無い人、勉強しようかな~と思っている人、開発現場でどうやってソースを見ればいいかわからない人はぜひ見てください!
目次
本記事で伝えたいこと
知見の少ないスキルの案件を担当した時にどうすれば効率よく開発が進められるか?、ソースを理解できるようになるのか?をまとめています。
経緯
開発案件でLaravelを使ったWebアプリの機能拡張、修正を依頼されました。その時、私のLaravel知識は趣味でHello worldを表示したくらいでしたwww
開発案件に必要なスキルセットとしてはPHP、MySQL、Laravel、javascript(nodejs、jquery)、HTML、CSS、AWS(Lambda)でした。
私は少し不安もありましたが、やった事のない技術に挑戦しようと思いました!!だってエンジニアだもの。
当時の私のスペック
私のスペックです。プログラミングはjavaを8年くらいはやっていたので基礎はできてるはず。
| 経験歴 | 備考 | |
| PHP | 6ヶ月くらい | コード読めるだけのコピペエンジニア |
| Laravel | 2日くらい | 初心者 |
| jquery | 4ヶ月くらい | コピペエンジニア |
| Nodejs | 2日くらい(ほぼ知見無し) | 趣味で本を読んだ程度 |
| AWS | 5年くらい | 最近の機能は知らん。ec2、RDS、S3くらいならいける |
改修内容
簡単に言うと、既存画面に新しい入力箇所を追加し、検索、登録、更新できること。他にも改修はありますがそれは追々まとめます。
開発開始時の資料など
開発がスタートした時にもらった資料などは以下です。
- ソースコード
- 開発要件をまとめた簡単な資料
これだけ( ゚Д゚)、、仕様書はありませんでした(笑)。ソースを見て頑張ってね!って感じでした!
前提
開発現場で既存のソースコードやDBなどがあることが前提となります。既存のソースをどうやって見るのか?開発するのかに焦点を絞った記事にしています。環境構築が既に完了した状態からの開始となります。
各プログラムなどのバージョンはこんな感じ。
- PHP:7.4
- Laravel:7.30
開発現場で最初にやるべきこと
前置きは長くなりましたが、ここからLaravelの学習方法についてまとめていきます。
まずは開発現場で初めに何をすべきかを以下にまとめました。Laravelに関係なくすべての現場で必要なことだと思います。
- システム自体が何をしているかを理解。特にシステムを利用する人は誰か?誰がどんな目的で利用するのか?が重要です。
- 入力情報と出力情報を確認。開発する機能で必要なデータ、出力するデータを意識しましょう。
Laravelのソースを読むときにやるべきこと
上記が確認できたら次はいよいよLaravelのソースを読みます。以下の順番で学習すると開発現場でもソースを理解しやすいと思います。
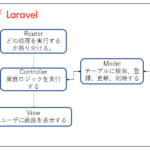
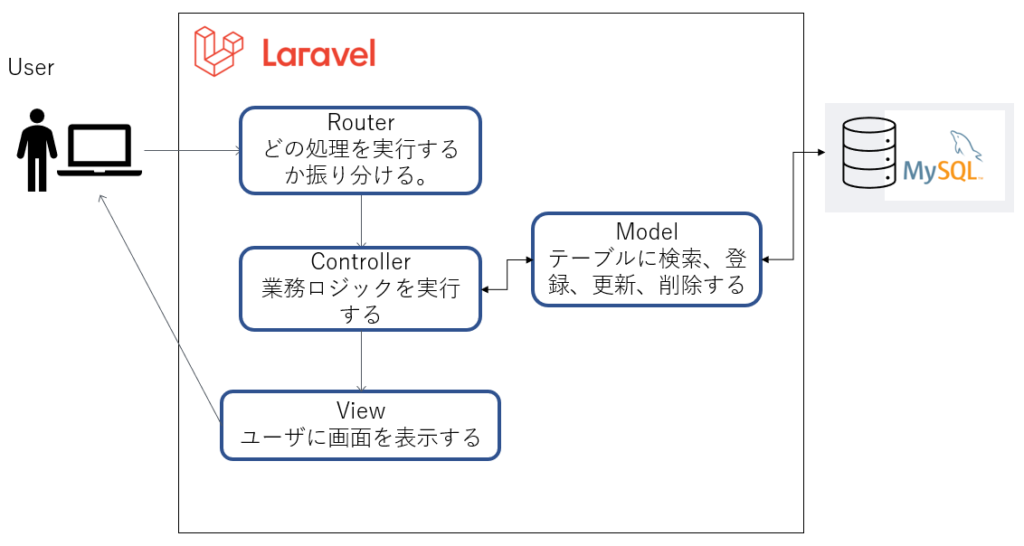
- routeの理解。→どのURLを実行したら、どの処理が実行されるのか、どの画面が表示されるのか。
- controllerの理解。→業務ロジックの理解。
- Modelの理解。→テーブルからどんな情報を検索するのか?更新、登録するのか?
- Viewの理解。→画面側の動きの理解。HTML、CSS、javascript含む。
以下、簡単にLaravelの全体をまとめます。これを理解しているとソースが何をしているのか読みやすくなります。

実際に何をする?
開発現場に入り、ソースを渡されてからどのようにソースを追って理解するのかを記載していきます。私は以下のようにソースを読み解いています。
- web.php(route)を見る。
- ~controller.php(controller)を見る。
- ~model.php(model)を見る。
- ~.blade.php(view)を見る。
実際にディレクトリやファイルを見てみましょう。
routeの理解(web.php)
まずは自分が開発する画面を表示するためのURLを確認しましょう。例えば一覧表示画面の改修をする場合、一覧表示画面のURLを確認します。今回は以下のURLと仮定します。
http://localhost/admin/
次にweb.phpを探します。「プロジェクト名/src/routes/web.php」に存在しているはずです。今回は以下のようなファイルがあると仮定します。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/admin', 'AdminController@index')->name('admin');
Route::post('/admin/edit', 'AdminController@edit')->name('admin.edit');
Route::post('/admin/delete', 'AdminController@delete')->name('admin.delete');上記のファイルから、「http://localhost/admin/」のURLがリクエストされたら、AdminController.phpのindexメソッドが実行されます!@マーク前後にphpファイルとメソッド名が記載されています。→これはかなり重要!!今後も処理を追うときはこの考え方を使います。
controllerの理解(~controller.php)
次にcontrollerを見ましょう!コントローラーのファイルは「プロジェクト名/src/app/Http/Controllers/」に存在しているはずです。今回のAdminController.phpは「プロジェクト名/src/app/Http/Controllers/AdminController.php」に存在するものとします。AdminController.phpを見てみましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Member;
class AdminController extends Controller
{
public function index()
{
try {
$allMember = Member::all();
return view('admin', ['members' => $allMember,]);
} catch (PDOException $ex) {
Log::error("DBエラーだよー");
throw $ex;
} catch (\Exception $ex) {
Log::error("予期せぬエラーだよー");
throw $ex;
}
}
}注目すべきは、「$allMember = Member::all();」と「return view('admin’, ['members’ => $allMember,]);」です。
「$allMember = Member::all();」はModelを利用してDBからデータを取得しています。Modelについては後述しますが、「プロジェクト名/src/app/Models/Member.php」を呼び出しています。
「return view('admin’, ['members’ => $allMember,]);」については、ブラウザに画面を返すためのViewを呼び出しています。第一引数の’admin’はViewのベースとなるファイル名を指定しています。プロジェクト名/src/resources/views/admin.blade.phpを呼び出しています。ControllerからViewを呼び出すときは、常にこの考え方が必須です。
Modelの理解
Modelはデータベースとやり取りする仕組みです。ORM(オーアールマッパー)とも言います。Modelは「プロジェクト名/src/app/Models」に存在しています。今回は「プロジェクト名/src/app/Models/Member.php」を見ていきます。※今回はEloquentも利用しています。
<?php
declare(strict_types=1);
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Member extends Model
{
protected $fillable = [
'member_id',
'name',
'memo',
];
}
注目すべきは「class Member extends Model」です。Modelクラスを継承していることが重要です。Memberテーブルに対して操作できるクラスがMemberです。
Modelクラスを継承することで以下のメソッドを呼び出すだけでDBの検索、登録、更新、削除ができます。書き方は以下以外にもいろいろあります。ほんの一例を記載しています。
| 操作 | 書き方 |
| 検索 | Member::all(); Member::find(“1"); |
| 登録 | Member::create([ ); |
| 更新 | Member::where('name’, 'テストタロウ’)->update([ 'memo’ => 'メモを更新’, ]); |
| 削除 | Member::where('id’, 1)->delete(); |
上記のメソッドはLarabel(Eloquent)によって用意されたメソッドです。開発者が実装する必要はありません。
$fillableはMemberテーブルにアクセスできるカラムを定義しています。定義しないとカラムを指定できません。
Viewの理解(~.blade.php)
最後にViewについてです。Controllerで処理した結果を画面に表示します。
return view('admin', ['members' => $allMember,]);ControllerからViewを呼び出す際、上記のようになります。 第一引数の’admin’はViewのベースとなるファイル名を指定しています。プロジェクト名/src/resources/views/admin.blade.phpを呼び出しています。ControllerからViewを呼び出すときは、常にこの考え方が必須です。 大事なので2回言います(笑)。実際にadmin.blade.phpを見てみましょう!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="Meta1" name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
</head>
<body>
<div class="container">
@foreach($members as $member)
<p>ID:{{ $member->member_id }}</p>
<p>名前:{{ $member->name }}</p>
<p>メモ:{{ $member->memo }}</p>
@endforeach
</div>
</body>
</html>
注目すべきは「$members」です。ControllerがViewを呼び出す時に第二引数に指定した値を利用しています。 $membersはMemberテーブルを操作できるModelの配列が格納されています。一般的には@foreachで配列をループして使うと思います。Viewは「@yield」など色々便利な機能があるのですが、また今度まとめたいと思います。ViewでControllerが作成したデータを表示することができました。
まとめ
いかがだったでしょうか?以上が、私がLaravelの開発案件を担当してから改修に必要な知識をつけるまでの流れとなります。もっと効率のいい方法があると思いますが、ざっくりとした流れはこんな感じです。
実際の開発現場では、あまり時間が無い中でも作業せざる負えない時も多いと思います。Laravelだけでなく他のフレームワーク(MVC)でも応用がきくと思います。Laravelはもっと便利な機能が多くありますが、それはまた次の機会に、、